视频作为多媒体重要组成部分,在原型设计时,也会时常使用,本文将通过Axure内置API函数和视频标签实现视频的引用嵌入;
前言
在Axure+javascript嵌入视频(一)一文中通过html()方法嵌入视频,提及有两个缺点:
- vedio的参数没有二次提取参数化,修改起来不方便;
- axure文本看起来不美观;
针对以上两个问题,进行嵌入方法的修改
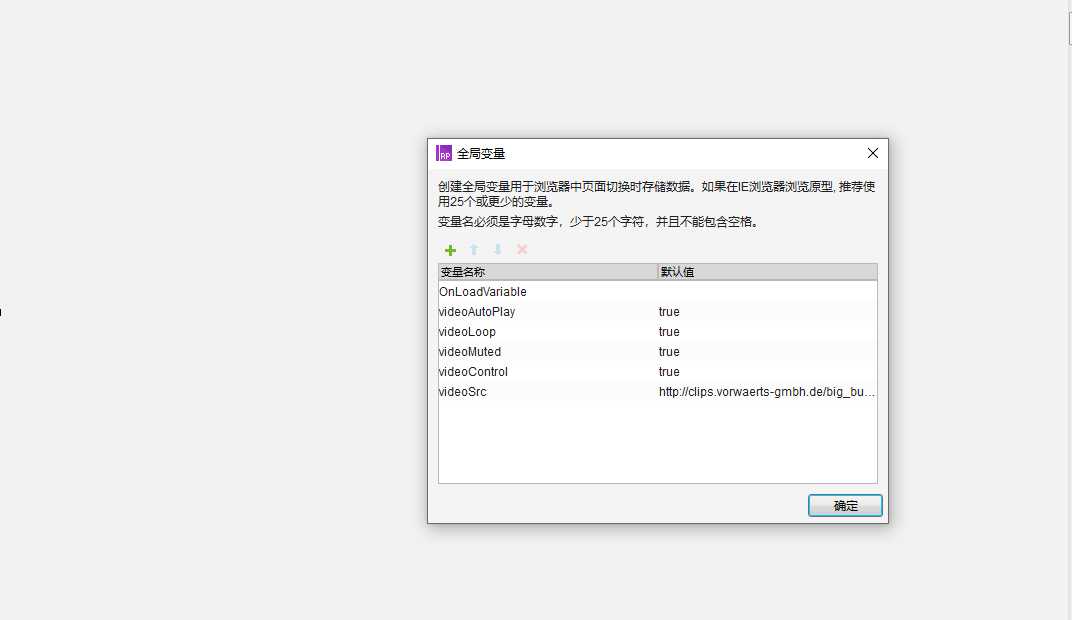
1、设置全局变量
在菜单上的【项目】->【全局变量】里设置vedio便签的五个全局变量,并设置默认值(一定要设置,不然会报错);

videoAutoPlay:用于定义视频是否自动播放;
videoLoop:用于定义视频是否循环播放;
videoMuted:用于定义视频是否静音播放;
videoControl:用于定义视频是否带有控件;
videoSrc:用于定义视频的http地址
2、视频嵌入
2.1、容器创建
拖入矩形元件,作为视频承载的容器,并命名为"video"(可以自定义其他名字,但要和后边的代码里一致)

2.2、代码注入
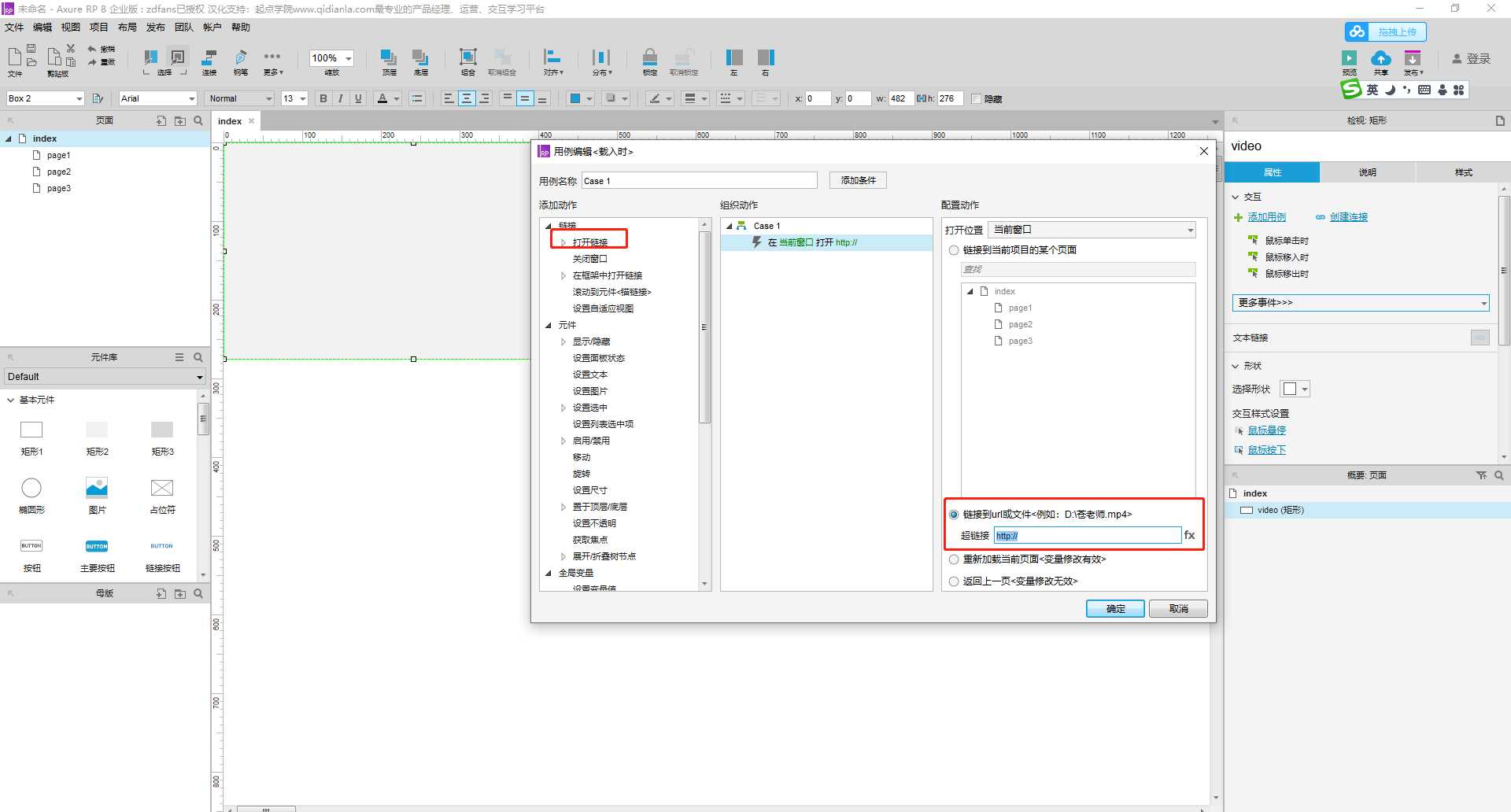
2.2.1、增加交互事件
设置交互事件,【载入时】打开链接【链接到】,点击【fx】出现编辑框。

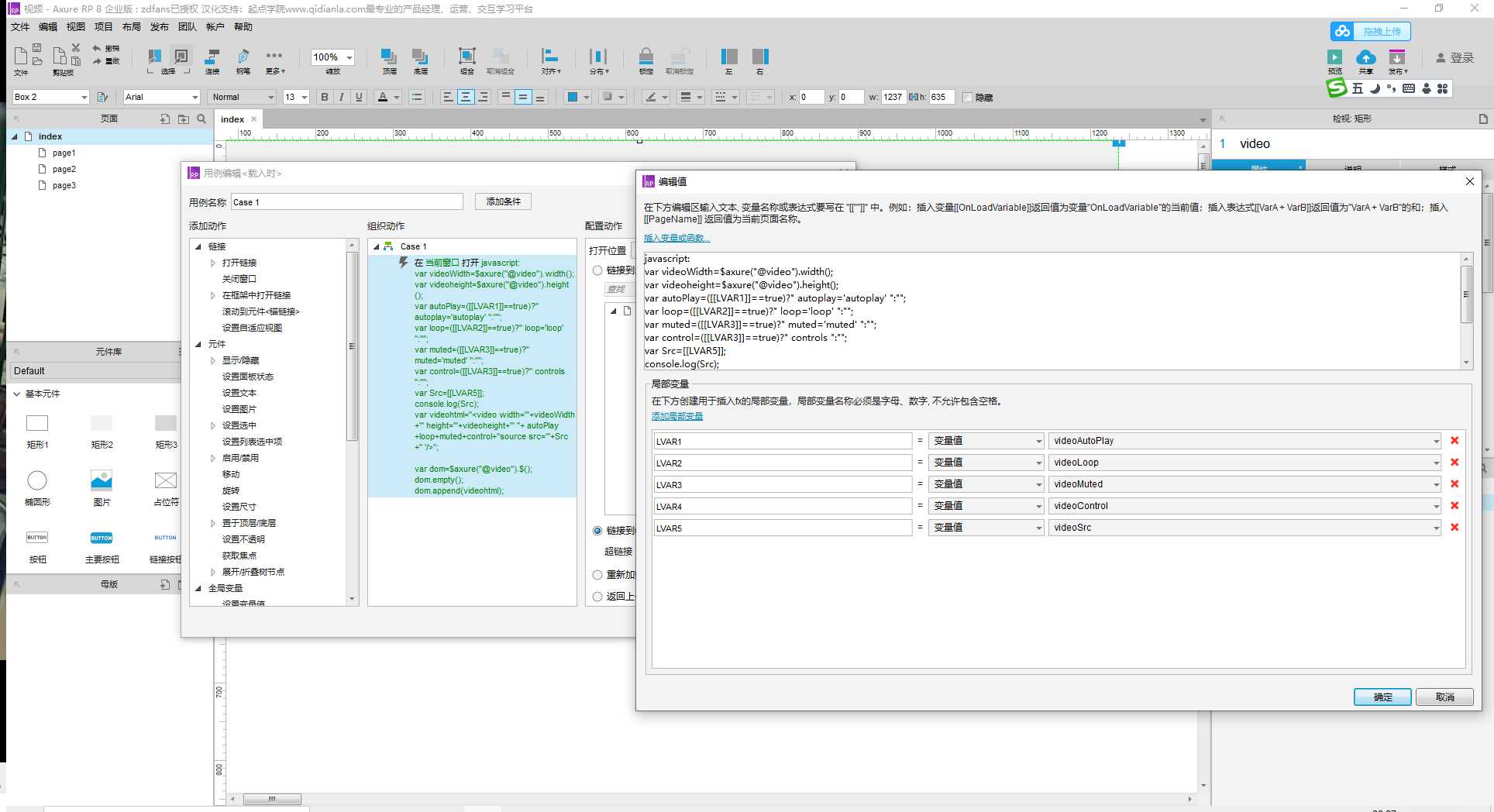
2.2.2、代码编写
【FX】编辑器的代码如下:
1. javascript变量创建与全局变量引用
javascript:
var videoWidth=axure("@video").width();
var videoheight=axure("@video").height();
var autoPlay=("[[videoAutoPlay]]"=="true")?" autoplay='autoplay' ":"";
var loop=("[[videoLoop]]"=="true")?" loop='loop' ":"";
var muted=("[[videoMuted]]"=="true")?" muted='muted' ":"";
var control=("[[videoControl]]"=="true")?" controls ":"";
var Src="[[videoSrc]]";
- video标签创建
var videohtml="<video width='"+videoWidth+"' height='"+videoheight+"' "+ autoPlay+loop+muted+control+"source src='"+Src+" '/>";
- 标签嵌入
var dom=axure("@video").();
dom.empty();
dom.append(videohtml);
3、 其他
axure8 demo下载
点击此处下载(访问密码:9209)


文章评论