在做Axure高保真原型的时间,很多情况下是需要视频调用和视频展示。常用方法是通过内联框架调用HTML的页面实现视频的调用,但是这种方法只有发布HTML才生效。本文将介绍Axure通过js注入的方法实现视频的调用。
1、嵌入思路
HTML有video标签,支持视频播放。通过js注video标签实现视频调用。
2、javascript注入实现
2.1、 编辑HTML文件
先通过文本创建个简单带有video标签的HTML文件,用浏览器查看是否成功查看视频。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
</style>
</head><body>
<video width="520" height="350" controls autoplay='autoplay' loop='loop'>
<source src="https://zrx-1300915009.cos.ap-shanghai.myqcloud.com/zrx/signal.mp4" type="video/mp4" />
</video>
</body>
</html>
2.2、 Axure界面操作
a、容量创建
要Axure拖入个矩形,将上一步的HTML代码粘贴到矩形内,设置矩形名称为video(可以自定义,需和后边的【data-label】一样),设置交互事件,【载入时】打开链接【链接到】,点击【fx】出现编辑框。
b、javascript编写
在编辑框里写入下边调用矩形的代码

javascript如下:
javascript:(document).ready(function(){('[data-label=video]').each(function(){(this).html((this).find('p').text())})});
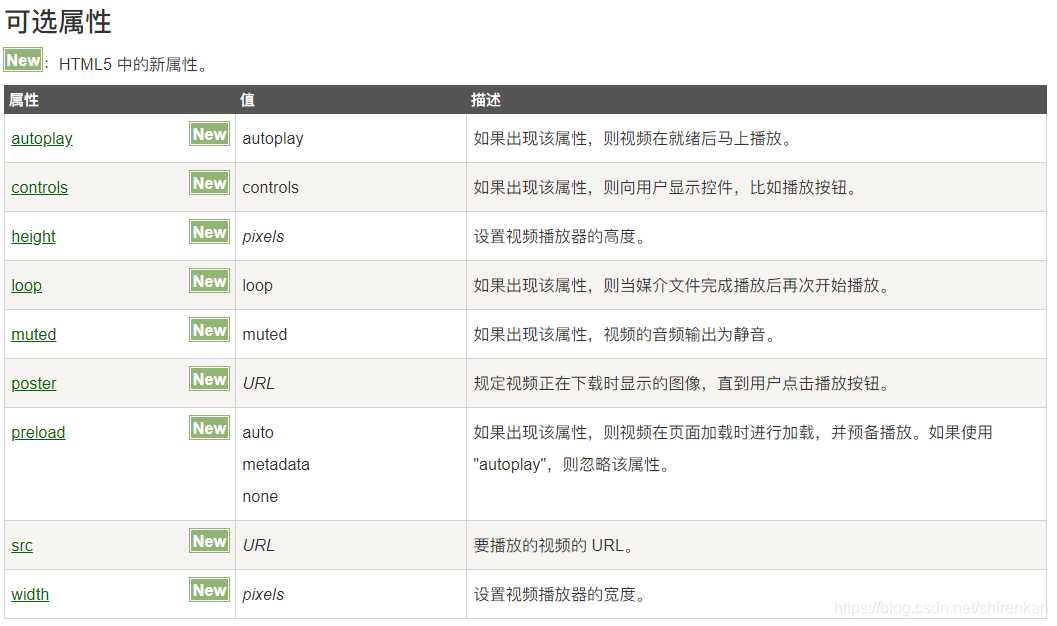
3、video标签说明
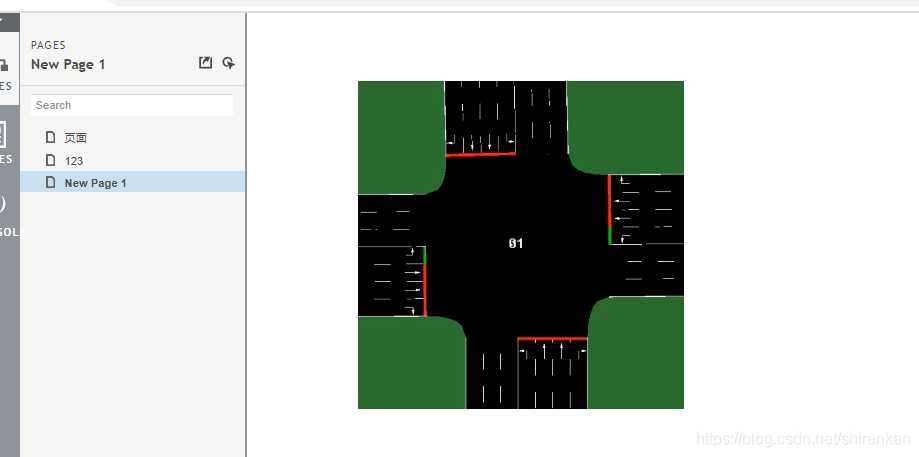
4、效果
5、其他问题
1、如果是src=url链接,预览就可以播放。若是本地文件要发布才能预览,若要将本地变成URL链接可以参考文章Nginx代理本地文件;
2、如果是本地文件,视频路径最好不要带中文,不然会报错,本地文件的格式为“file:///D:/Downloads/xxx.mp4”;
3、如果是chrome设置的“autoplay”属性不能自动播放,可以增加muted=“muted”的方法解决



文章评论