Auxre除了能通过javascript嵌入常用的Echarts图表,还能以嵌入Echarts拓展图片,本文将介绍Axure嵌入Echarts的水波图。
Axure8_水波图Demo下载链接:点击此处下载Demo(访问密码:9209)
1、实现路思
水波图是一个插件类型的ECharts图表。ECharts下载echarts.js是不包含水波图。因此需要在引入 echarts.js后,再引入水波图对应的echarts-liquidfill.js。因此只需在常规嵌入Echarts图片的方式下,稍微改进下就能实现Axure引用水波图;
2、水波图嵌入
2.1、创建容器
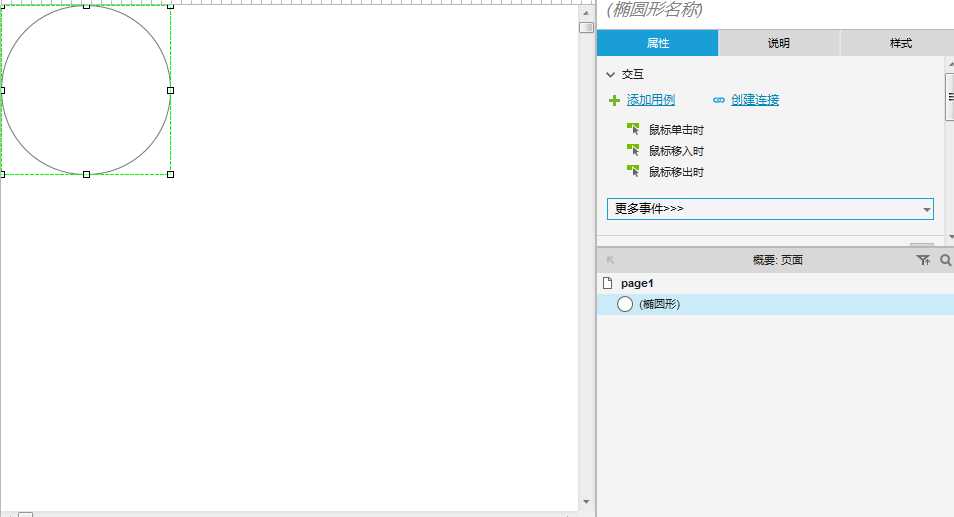
以Axure8为例,在axure界面里拖入圆形,并命名为“water” (可以自己定义名称,但要与js代码【data-label】里的一致)。

2.2 javacript注入
2.2.1、增加交互事件
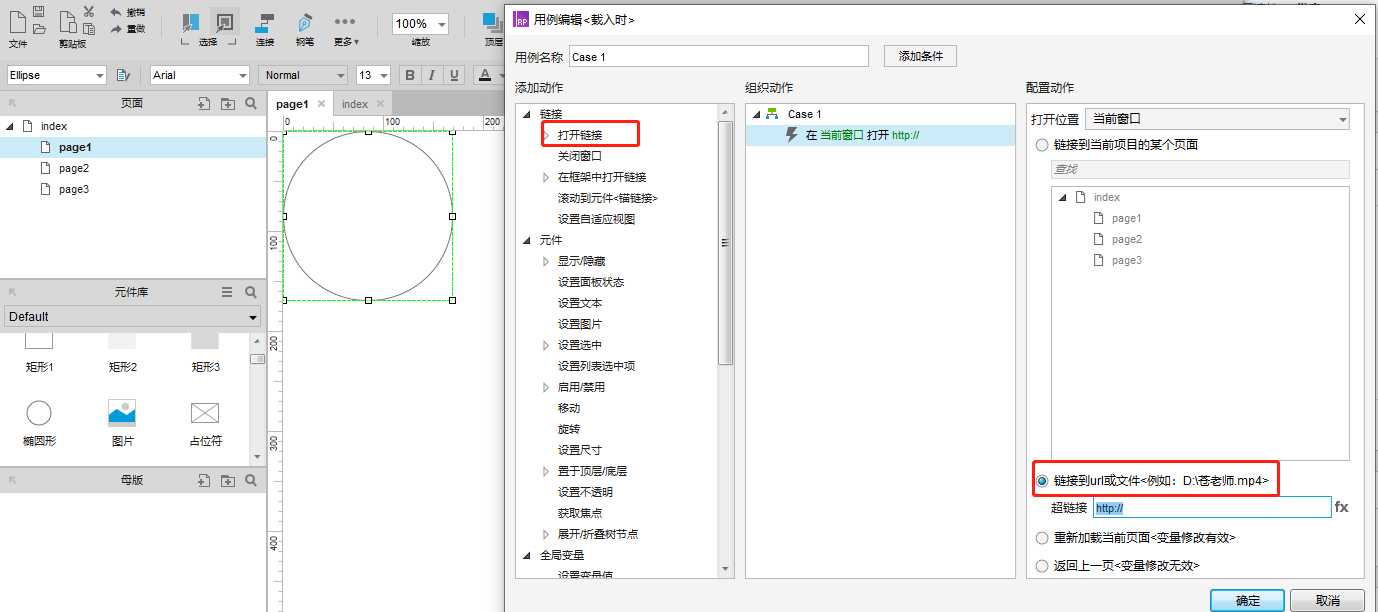
增加交互事件,【载入时】打开链接,【超链接到】写入,如下图:

2.2.2、js文件加载
由于js引用有先后顺序,需要先引用echarts.js,再引入echarts-liquidfill.js,可通过$.getScript实现逐步加载;
$.getScript('https://www.sima.link/wp-content/uploads/2021/12/echarts.js',function(){
$.getScript('https://www.sima.link/wp-content/uploads/2021/12/echarts-liquidfill.js',function(){
/*代码*/
});
});
2.2.3、水波图代码写入
js加载完成后,在代码处就可直接写入水波图的echarts代码
var options = {
series: [{
type: 'liquidFill',
waveAnimation: true,
animation: true,
radius: '90%',
data: [{
value: 0.45
}]
}]
};
var dom =axure('@water').().get(0);
var chart = echarts.init(dom);
chart.setOption(options);
2.3、效果
点击预览就可看到引用水波图的效果(用的是chrome浏览器)

2.4、其他
2.4.1、参数说明
水波图的其他参数可以参考
https://github.com/ecomfe/echarts-liquidfill#api

文章评论