用Axure做Web原型设计时,经常会有图表。特别是大屏或者数据可视化的原型中就更为常见。Axure可以通过javascript注入的方法进行拓展,而Echarts作为流行的Web图表工具,因此下文将简单介绍如何通过javascript引用Echarts实现图表设计。
Demo文件下载 :点击此处下载demo(访问密码:9209)
1、Echarts图形生成
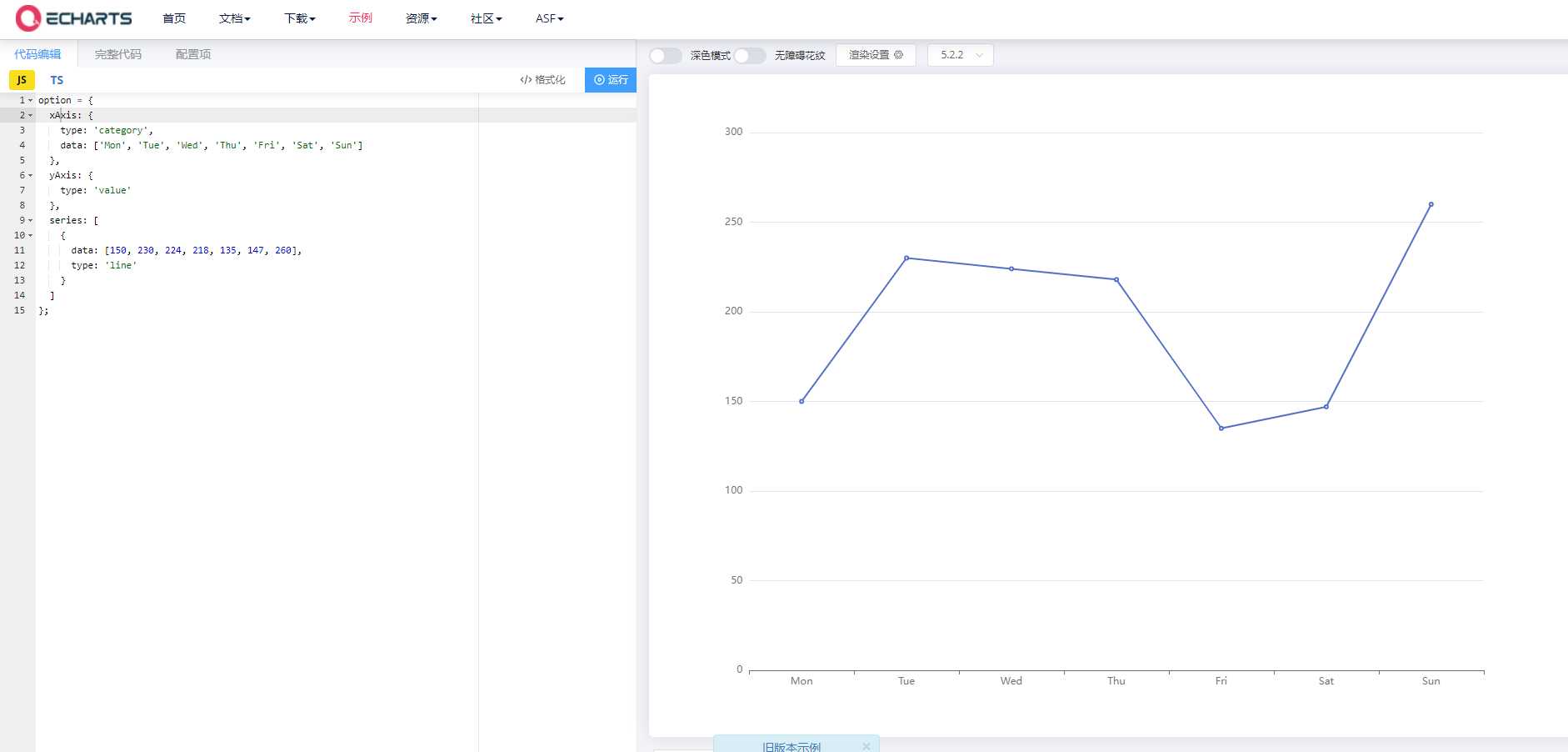
在Echarts的官网上实现出想要的图表设计如下图,并复制出来,本文以官网的示例

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
2、Axure 引用
以Axure8为例,Axure9也是类似的操作。
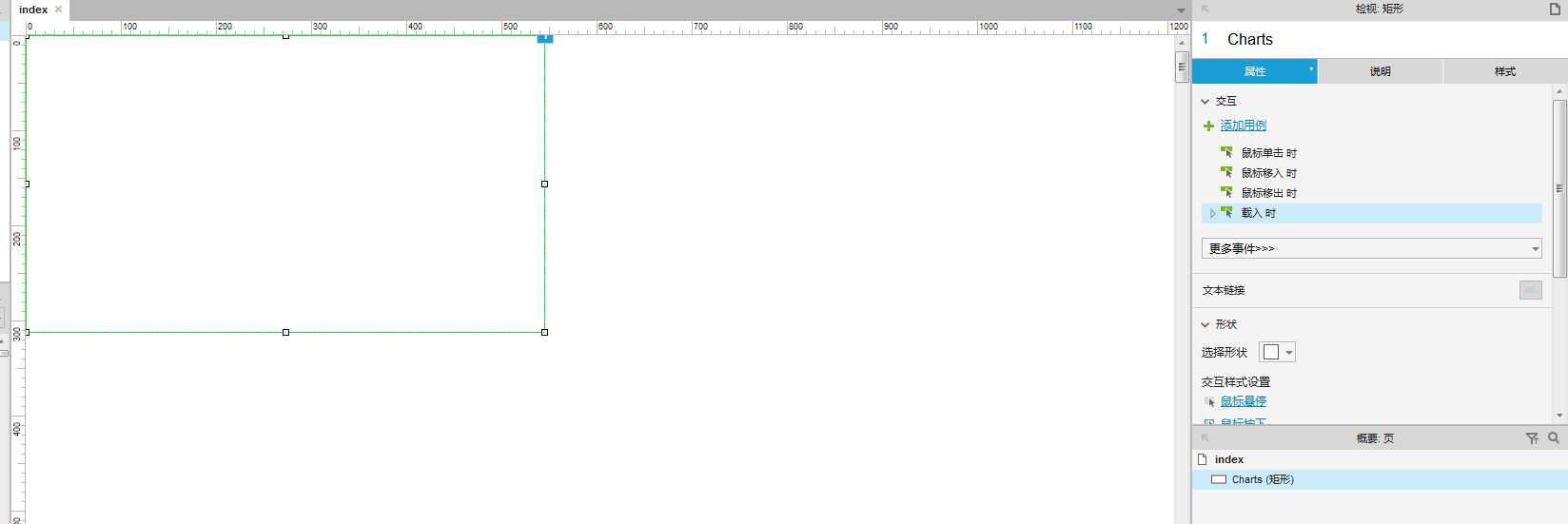
2.1 创建容器
在axure界面里拖入矩形,并命名为“Charts” (可以自己定义名称,但要与js代码【data-label】里的一致)。

2.2 javacript注入
2.2.1 增加交互事件
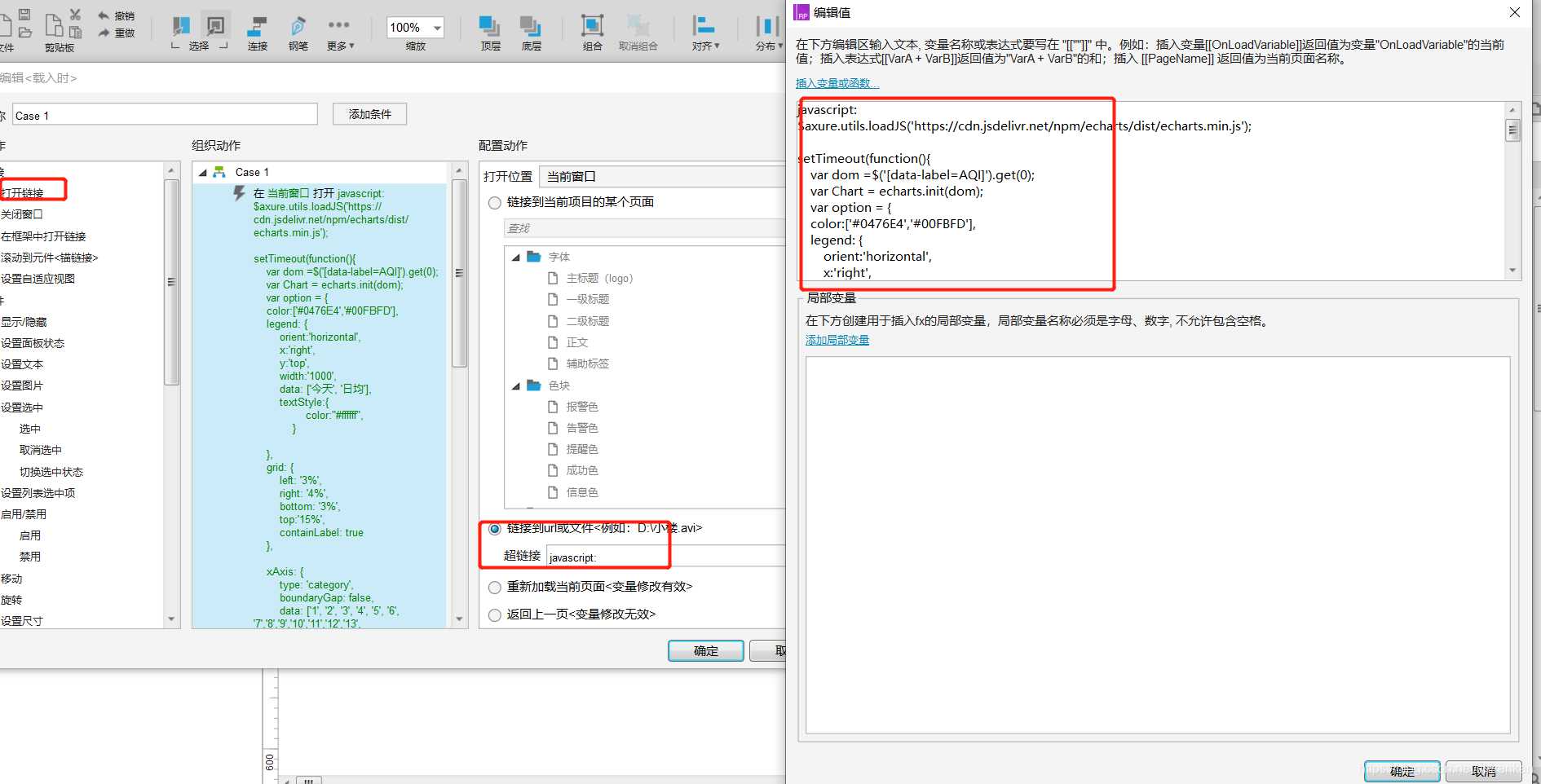
增加交互事件,【载入时】打开链接,【超链接到】写入javascript 的代码实现echarts的引用,如下图

2.2.2 javacript编写
方法一
通过axure自身的axutils.js实现echarts.js加载,由于通过js加载不知道什么时间加载完,因此要用setTimeout做个延迟函数。
$axure.utils.loadJS()函数说明参考Axure API 加载js、css文件
其javascript 的代码如下:
javascript:
axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =('[data-label=Charts]').get(0);/*矩形的名字要一致,默认写了Charts*/
var Chart = echarts.init(dom);
var option = {
/*echarts的代码写在这里*/
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);
方法二
通过jquary加载charts.js,完成后再运行Ehcarts代码,这样加载完成后直接显示,更加顺畅快捷。
其javascript 的代码如下:
javascript:
.getScript('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js',function(){
var dom =('[data-label=Charts]').get(0);/*矩形的名字要一致,默认写了Charts*/
var Chart = echarts.init(dom);
var option = {
/*echarts的代码写在这里*/
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
};
}
);
还可以简单改造下,每次只要在ChartsInit函数里写里粘贴ehcarts全部代码就即可,更加方便;
javascript:
.getScript('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js',function(){
var dom =('[data-label=Charts]').get(0);/*矩形的名字要一致,默认写了Charts*/
var Chart = echarts.init(dom);
var option =ChartsInit();
if (option && typeof option === "object"){
Chart.setOption(option, true);
};
}
);
function ChartsInit()
{
/*echarts的完整代码写在这里*/
return option
}
2.3效果
点击预览就可看到引用ehcarts的效果(用的是chrome浏览器)

3、其他问题
1、 “Uncaught TypeError: Cannot read property 'getAttribute' of undefinedat echart”出现这个问题时:
a、Axure矩形的名字与js代码里的矩形名称(data-label)的名字不一样;
2、unexpected end of input
a、很可能是你javascript 里有注释用到了“//”,要去掉,只能用/**/。

文章评论